 WordPress 3.2 has been downloaded a killer 12M+ times. WordPress as a whole continues to grow and is touted to be in the approximate 14% of the web zone. That’s ridiculously huge and it astounds me how big the projects footprint has become in the 7 years I’ve been around the community. Well done to all involved!
WordPress 3.2 has been downloaded a killer 12M+ times. WordPress as a whole continues to grow and is touted to be in the approximate 14% of the web zone. That’s ridiculously huge and it astounds me how big the projects footprint has become in the 7 years I’ve been around the community. Well done to all involved!
With that said, WordPress 3.3 is just around the corner and, as usual, it’s chock full of goodies for everyone. I’d say that the notable changes for developers are the most significant. Improved metadata handling, improved SQL tools, improved cache API and deprecation of several venerable functions are all changes that developers should be aware of.
This article touches mostly on the user experience and features that are new in WordPress 3.3. Developers who want to dive in should reference this running list of “things” that were addressed in WP 3.3.
Admin Bar Overhaul
The Admin Bar that was introduced a few versions ago has become a main-stay of my WordPress experience. At first, I felt like it got in the way, but I soon got used to it. In WordPress 3.3, the Admin Bar gets tweaked and enhanced. For Multisite users, you now have access to the Network Admin from a new “My Sites” menu along with all sites that you have access to 1.
As usual, developers can modify the admin bar using the admin_bar_menu action, and hooking a callback that modifies the $wp_admin_bar global. This object is created by the WP_Admin_Bar class that provides an add_menu() and remove_menu() method for manipulation.
Sample Code:
1 2 3 4 5 6 7 8 9 10 11 12 |
HTML5 Admin/Responsive Layout
More Admin-side improvements, like a conversion to HTML5 are a little more understated and less pronounced – unless you’re trying to access it from your iPhone or mobile phone. The conversion to HTML5, while meeting the trends of the day, also have the practical effect of providing an adaptive design which conforms to the device or viewport you are using. There’s nothing too crazy here, but with the web world going in the direction of HTML5, this move lays groundwork for new HTML5 features in the future.
Drag and Drop Media Uploader
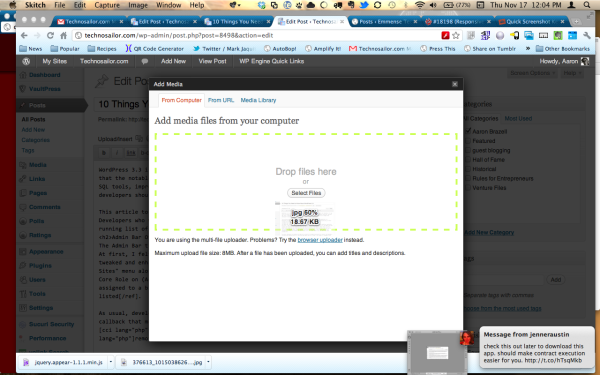
One of the biggest new features in WordPress 3.3 (and a long time in coming!) is a new and improved media uploader. This is a feature that is discussed every single release cycle but because there’s only so much room in a major release cycle for major features (and this is a huge rewrite), it has continued to get bumped to a future release – until now.
While the new uploader is not the holy grail and I feel like there’s still a lot of room for improvement, it takes a giant leap forward in making the web interface feel more natural and more like a native application.
What am I talking about? Well, three words: Drag and Drop. With the new media uploaded, it’s as simple as dragging files to the “drop zone” in the native way that your OS allows: On Mac, from the Finder or by dragging the title bar icon in the app you’re using (Photoshop? Preview? Skitch?) into drop zone. On Windows, by pulling your file from Explorer into the Drop Zone.
Plus, related to the last feature, this media uploader prefers HTML5. For the geeky, the failover for HTML5 uploading is first Silverlight, then Flash then the old fashioned “Choose File” HTML dialog.

Welcome Screen and Pointers
 If you already are using WordPress, you won’t see the welcome screen unless you setup a new WordPress install 2. The Welcome panel gives an overview of WordPress to new users.
If you already are using WordPress, you won’t see the welcome screen unless you setup a new WordPress install 2. The Welcome panel gives an overview of WordPress to new users.
More importantly, there is a new jQuery plugin that adds “Pointers” to WordPress whenever a new core, user facing feature is added. In WordPress 3.3, you’ll see one immediately pertaining to the new Admin Bar. However, Plugin and Theme developers who want to highlight new features can also do so. If you know jQuery, the following code is a good head start in the right direction:
Sample Code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | function ab_pointers() { if( !is_admin() ) return false; // Get Proper CSS involved – probably already included, but we want to be safe. wp_enqueue_style( ‘wp-pointer’ ); wp_print_styles(); // Get Proper bundled jQuery plugin involved – probably already included, but just to be safe wp_enqueue_script( ‘wp-pointer’ ); wp_print_scripts(); // Define text for the Pointer. Make sure you escape stuff $widget_text = ‘<h3>’ . esc_js( __( ‘Important!’) ) . ‘</h3>’; $widget_text .= ‘<p>’ . esc_js( __( "This is where you would put some text that’ll help the user understand WTF is up with your new stuff. Use it wisely and make sure it’s short (Users won’t read it if it’s too long and once they dismiss it, it won’t be shown again)" ) ). ‘</p>’; ?> <script type="text/javascript"> jQuery(document).ready(function(){ jQuery(‘#your_dom_element’).pointer({ content : ‘<?php echo $widget_text ?>’, position : ‘left’, close : function() {} }).pointer(‘open’); }); </script> <?php } add_action(‘admin_head’,‘ab_pointers’); |
I imagine this will get easier to implement in the future.
Improvements to Distraction Free Writing
Distraction Free Writing, which made its debut in WordPress 3.2, offered bloggers vast improvements to how they wrote content by removing the silly things that, well, distract from the job of writing.
In WordPress 3.3, DFW now integrates the content width and other CSS stylings of post content into the editor. This is all based on the active theme CSS and it attempts to aid the blogger in formatting properly for the theme the content will be displayed in.
Admin Menu Flyouts
A minor enhancement, yet important from a UI perspective – especially for those of you who, like me, constantly have wp-admin menus expanded – are menu flyouts. Very simple little thing, but when a user mouses over a menu, the submenu items under it appear in a “flyout” to the right and disappear when the mouse is no longer over the top level menu. Of course, for touch devices and clicky people, the collapse/expand functionality still exists.

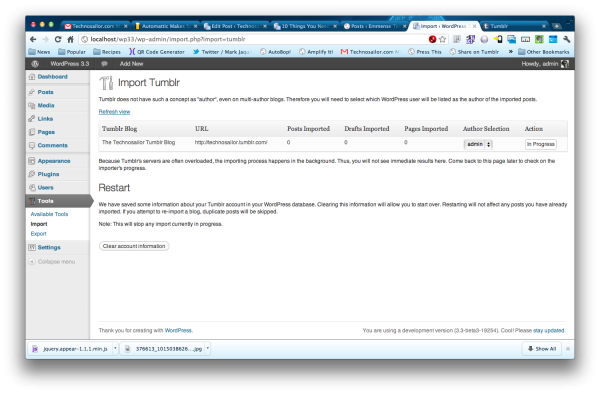
Tumblr Importer
Technically, importers are no longer bundled with WordPress core. They are plugins. However, the removed importers are still listed on the Tools > Import console and can be installed from within WordPress.
An importer that has been in demand for some time, due to the popularity of Tumblr but the more popular nature of WordPress, is a Tumblr importer. Now that is available – also as a one-click plugin – to assist Tumblrs in moving to WordPress.

Go forth and enjoy a better blogging experience. And hey, use Press This if you like the Tumble style.
Multisite – Internationalized Domain Name Support
For non-english Multisite installs, it is now possible to designate an international domain name 3 as the site install domain. In Multisite, this means that base installs of WordPress can use IDNs now, which will serve to increase the adoption of these domains in non-English speaking parts of the world.
ワードプレスのイェーイ.jp, FTW!
Multisite – Network Enabled Themes and Theme Updates
Since we’re on the topic of Multisite, WordPress 3.3 brings the Network Activate option that has been available for plugins to themes. The plugin flow and the theme flow is different in WordPress, so this option makes things significantly easier. The plugin workflow only allows Super Admins to install WordPress and gives the Super Admin the ability to turn off the plugin menu for Blog Admins, but if left turned on, any Admin can activate any available plugin for their particular blog. For plugins, Super Admins can designate a plugin as a global plugin by Network activating in the Network Admin.
For Themes, it was an arduous task of making themes available to sub-sites in the past. Now, after installing a theme from the Network Admin, all it takes is a single click on Network Activate to make that theme available to sites in the network.
Deprecating Feeds
Finally, for those of you who rely on your feeds and are stuck in the stone age still, WordPress no longer supports old RSS 0.92 feeds and RDF feeds. For what it’s worth though, the default RSS feed is the still supported RSS 2.0 feed (add /feed to the end of just about any URL in WordPress and that is your RSS 2.0 feed.
Still, I know some of you don’t like to change and may be using the old feeds. There are two things to note:
- These now-deprecated feeds will redirect to the proper feed, with 301,
- If you use FeedBurner, or similar feed repurposing and syndication service, please make sure you are using the RSS 2.0 feed, not the RSS 0.92 feed. Like I said, a 301 will occur but that is actually additional load on the web server because it generates additional HTTP requests
Wrap Up
Sadly, this was the first WordPress release in some time where I have not contributed any code. There are a lot of reasons for that, none of which are all that important. But the core development team has really done a great job with this release and they should be commended.
If you really like WordPress, thank the team with a donation to the WordPress Foundation. All of the work that has gone into this release has come on the backs of volunteers or dedicated, full time paid employees of other companies who have been “donated” to the project.
Notes:
- You will only see sites that you have a Core Role on (Administrator, Editor, Author, Contributor, Subscriber). Super Admins that are not assigned to a blog, even though they have access to it as a Super Admin, will not have that blog listed ↩
- You can manually turn the Welcome panel on in the Dashboard Screen Option ↩
- IDNs are domain names that contains non-ASCII characters such as are provided by languages like Arabic, Kanji or Hiragana or language styles like Cyrillic ↩