-
Cathedral
-
Baltimore’s Inner Harbor
-
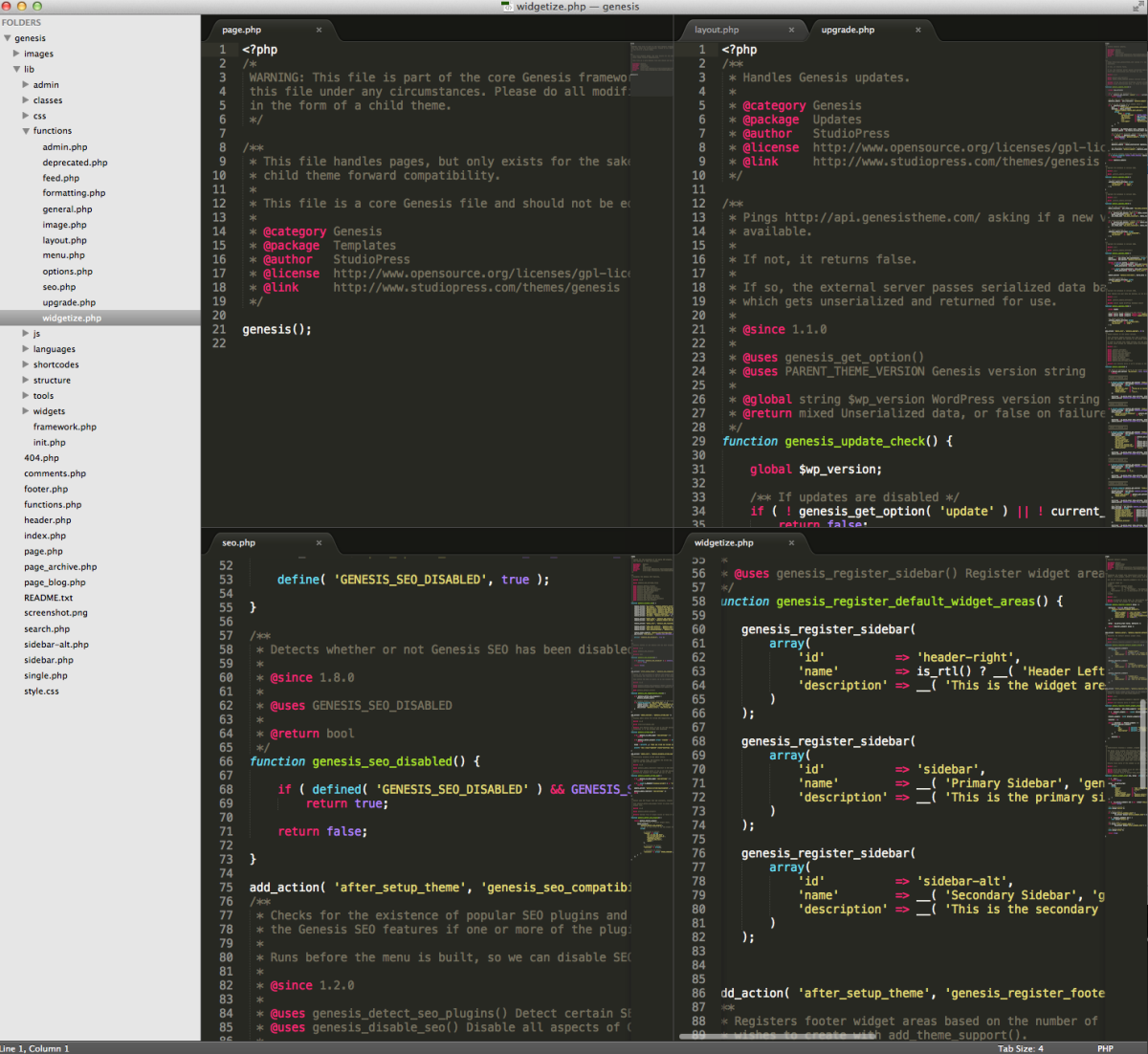
Sublime 2 Power Tools

This is a very advanced technical article. For years, as a developer, I used the fantastic Textmate software for writing code. I got used to it. It’s a power editor for Mac OS X and has bundle support (think of bundles as extensions or plugins) that enhance the functionality of the software) for just about…
-
TUTORIAL: Developing Locally on WordPress with Remote Database Over SSH
Today, I went about setting up a local WordPress install for some development I am doing at work. The problem that existed is that I didn’t want to bring the database from the existing development server site into my local MySQL instance. It’s far too big. I figured this could be done via an SSH…
-
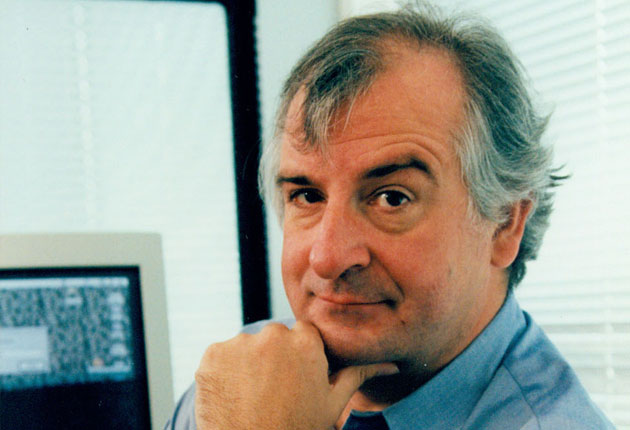
Happy 61st Birthday, Douglas Adams

Happy 61st Birthday, Douglas Adams
-
New York Wins Because It Has More Girls (and other tidbits of insanity from the tech community)
Ladies and gentlemen, we don’t live in a fantasy world where we get to define truth and memorex. There are many areas of life that are grey areas. Then there’s right and wrong, correct and incorrect, proper and improper, truth and consequences. I had a conversation recently with a third party developer that was maintaining…
-
[UPDATED] Ravens Fan and Game Watch Groups Around the Nation
I’m moving from Austin back to Baltimore today, and over the last two and a half years, I’ve been privileged to be able to participate in an incredible community of Baltimore Ravens fans deep in the heart of Texas. We’ve grown as a group to over 100 fans during peak games, while living in the…
-
I Fired Myself
If we’re friends on Facebook or Twitter, you know about my new job in Baltimore. Technically, it’s not a new job yet, as I don’t start until February 4. However, it’s a new job and a return, for the first time since 2006, to a more corporate (if laid back) working environment. I’ve only worked…
-
Libertarian Drunk Braindumps
At a bar. Considering a job with a libertarian organization. I claim no alignment and haven’t for a long time. However, in thinking about it, here are drunk scribbles I’ve written on the back of four napkins: – Voted for Michael Badnarik in 2004 – Smoke weed – Advocate of legalization – Gun rights +…
