-
9 Years of Blogging: Lessons from the Trenches
It is May 20 today and that means two things. First, it’s the 5 year birthday of this handsome boy. Without a doubt, his day will be filled with belly rubs and snacks… as it should be. But secondly, this is my 9th anniversary of blogging. It’s also the 9th anniversary of me installing WordPress…
-
WordPress Hacking and Cleanup
There’s a brute force attack underway on a global scale. Massive. The attack vector? Keep attempting user/pass combos in an automated way until a breakin happens. If your WordPress site gets hacked, I am available for cleanup and an audit. Aaron@technosailor.com It absolutely will cost you a minor fortune. That’s the way it goes. Don’t…
-
I Fired Myself
If we’re friends on Facebook or Twitter, you know about my new job in Baltimore. Technically, it’s not a new job yet, as I don’t start until February 4. However, it’s a new job and a return, for the first time since 2006, to a more corporate (if laid back) working environment. I’ve only worked…
-
For Photographers, Instagram Square Photos are Worse than a TOS Update

I’m a photographer and I use both my iPhone 4S and my Digital SLR to take photos. There’s a difference between taking pictures and taking photos, however, and the nuance is an important thing to understand. When you raise a camera and snap a photo, unless you’re paying attention to things like composition, lighting, depth…
-
Contest: 3 free copies of the WordPress Bible [UPDATE]
Today marked the drop of WordPress 3.5 and I want to celebrate. Tomorrow, I’m going to give away three autographed copies of the WordPress Bible. You have to be on Twitter. I apologize to those who have chosen to abandon Twitter, or have chosen not to participate, but it is the defacto communications medium of…
-
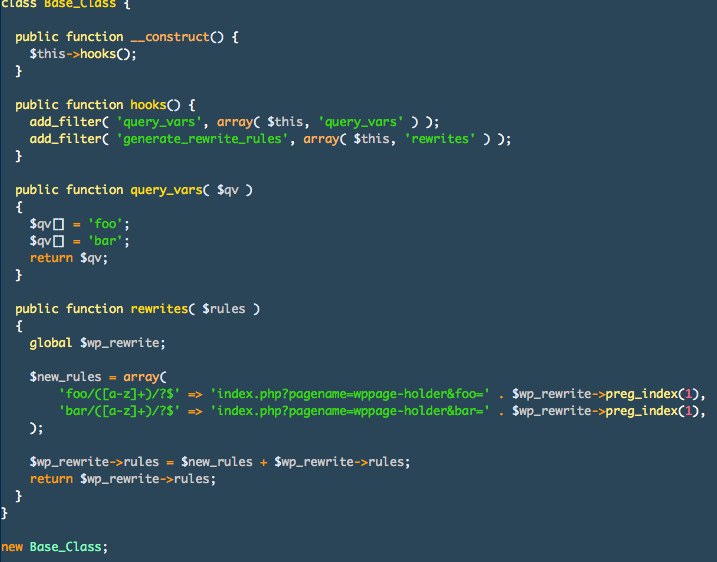
TUTORIAL: Building Custom Rewrite Endpoints in WordPress

Recently I concluded a sizable project that involved deep integration with an external API. I was responsible for creating content pages based outside of WordPress. To be clear, the pages would use an internal WP template, but all the content was generated using this external API. In order to make this work within the WordPress Rewrite system…
-
Science is King
I’m a scientist. I don’t have a degree from Stanford or Carnegie Mellon… But I’m a scientist. I hypothesize, test and prove. If the result doesn’t meet my supposition, I accept that and move on. Science required known, provable facts. Or in computer science, constants. To prove, you need to test. To test, you need…
-
WordPress Plugin: Easy Graphs
Everyone likes data visualizations so I wrote a plugin that will make the quick and secure creation of Pie Charts, Bar Charts and Line Charts easy. The answer is: Easy Graphs. Easy graphs is very simple to use. It’s a shortcode – [easy_graphs] Not just like that. The shortcode also requires one parameter “data”. This…
-
TUTORIAL: Using WordPress’ Ajax API
WordPress has tons of APIs to do tons of things. It really does. One of the cool ones that I’ve been using a lot lately, has been around for a bit. It’s the Ajax API. Sure, you could write your own Ajaxy thing but why do that when WordPress lets you do it all very…

