-
WordPress Plugin: Easy Graphs
Everyone likes data visualizations so I wrote a plugin that will make the quick and secure creation of Pie Charts, Bar Charts and Line Charts easy. The answer is: Easy Graphs. Easy graphs is very simple to use. It’s a shortcode – [easy_graphs] Not just like that. The shortcode also requires one parameter “data”. This…
-
Eliminate Unused WordPress Plugins
Consider this post a public service announcement. It’s a common misconception that if a plugin is deactivated in WordPress, that you are immune from performance or security issues. On it’s face, this is not true, and you are risking the internet with this mentality! Take last year’s Timthumb debacle, for instance. Many themes include Timthumb…
-
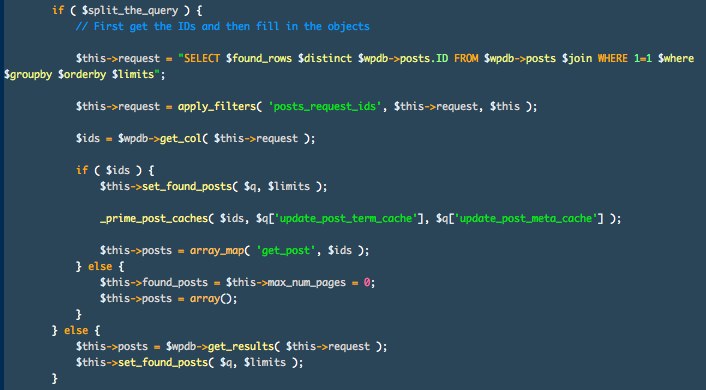
10 Things You Need to Know About WordPress 3.4

WordPress 3.4 is around the corner. It’s currently beta4 which means a Release Candidate or three will be needed before it drops officially. If you want to test what’s out there now, the way to do that is through SVN. As usual, however, pre-release WordPress is not supported. As usual, however, I have been running trunk…
-
Crazy Christians and Bad Spam and Mailing List Management

I somehow got added to a mailing list recently unsolicited. It’s called Christian Report and I refuse to link to them. It is an arrogant, self-serving site that is plagued by guilt. There is therefore now no condemnation for those that are in Christ Jesus. -Romans 8:1 What is seriously tragic about this site (aside…
-
Tech: We Need to Start Being Feminists. Stat!

How are some of the brightest minds on the internet not seeing the harm in how we collectively perceive women, women in tech, women in our industry? How is it funny to send nude photos of women to a prospective boss and get hired as a result? How is it humorous to make jokes about…
-
David Simon on Debate and Journalism
It’s why I used to love a healthy newsroom, which I have described as a magical place where everyone disagrees with everything all of the time. Arguments make the work better; when people stop arguing, or at least arguing intelligently, absent the usual half-assed, rhetorical cheating, the work invariably suffers.
-
Scantily Clad Women are for the Bedroom, not the Showroom Floor.
I love women. I love scantily clad women. I think the majority of men, and of course some women, would agree with me. Sexual attraction is inherently part of the human experience and part of the instinctual core that makes up who we are. The same goes for women with men.
-
The Anatomy of a Successful April Fools Joke (Or Don’t Any of You do Fact Checking?)
With April Fools Day on Sunday, I started thinking about how to successfully prank everyone. There’s only been one successful prank I’ve participated in during my lifetime and it eventually ended up on Mashable – because, you know, Mashable is such a beacon of great fact-checking journalism. Zing! ;) Realizing that I had two awesome…
-
There is a Season, Turn, Turn, Turn: Back to DC.
Back when I moved to Austin in 2010, I was thrilled to be leaving the rat race that was DC. I was looking forward to a place when people did not watch presidential speeches to joint sessions of Congress in bars as if they were the Super Bowl and instead sat on patios with their…
