-
How I Rediscovered Purpose

This weekend, my life purpose was reawakened. And it was important. I had the chance to not only attend, but also speak, at the inaugural WordCamp US in Philadelphia. But before we go there, let me share some related feelings. The first WordCamp was held in 2006 in SF and I was one of a few people…
-
Looking for a Top Notch WordPress/PHP Developer
If you’re in Baltimore and are a developer, or if you are in Baltimore and know someone who is a developer… Heck, if you’re in DC and are a developer or know a developer, we need you. (You can be to work in under an hour on the MARC train).Some of you know what I…
-
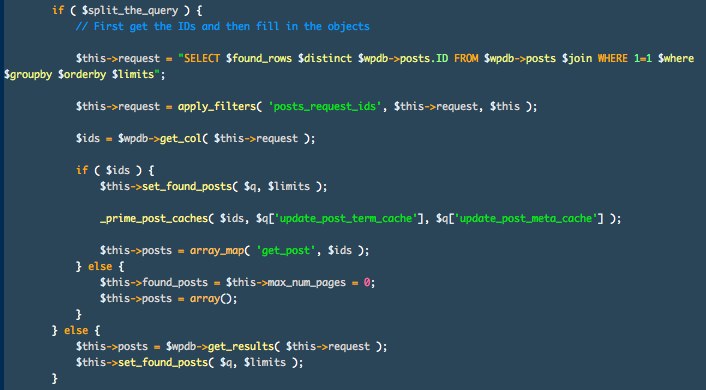
TUTORIAL: Developing Locally on WordPress with Remote Database Over SSH
Today, I went about setting up a local WordPress install for some development I am doing at work. The problem that existed is that I didn’t want to bring the database from the existing development server site into my local MySQL instance. It’s far too big. I figured this could be done via an SSH…
-
10 Things You Need to Know About WordPress 3.5

For 7 years, I’ve been publishing these articles every time a new version of WordPress comes out. Since version 2.0. It’s been a long run. It began as a need to fill people in about new features in WordPress (and there were a lot in 2.0. There wasn’t anybody doing these at the time, and…
-
Competing Interests: WordCamp SF and the WordPress Foundation

Six years ago, the first WordCamp ever was held in SF and it became the launching point for many local regions and cities to continue the conversation, learning and educating around WordPress. It was always meant to be a hyper-local thing. Actually, as a correction, it was never meant to be a thing at all.…
-
10 Things You Need to Know About WordPress 3.4

WordPress 3.4 is around the corner. It’s currently beta4 which means a Release Candidate or three will be needed before it drops officially. If you want to test what’s out there now, the way to do that is through SVN. As usual, however, pre-release WordPress is not supported. As usual, however, I have been running trunk…
-
FDR vs. GWB
A visual representation of wartime speeches by Presidents (As inspired by Thomas Hawk who compares speeches of candidates in a visual fashion). Click each image for full size. President Roosevelt went to Congress to ask for a Declaration of War, the last time any American President has followed Constitutional guidelines for such action. And President…
-
Maintaining WordPress on SVN: Adding Plugins
Thank you for joining me again for this series on maintaing WordPress from subversion. We talked previously about creating an SVN repository and then about importing WordPress into the SVN repository. Today, we get into customizations. It does us no good to have an SVN repository with WordPress if we don’t change it to be…
-
Maintaining WordPress on SVN: Import WordPress into Your Repository
Last time, I talked to you a bit about setting up a clean subversion repository for your WordPress build. Today, I want to take that a step farther and help you bring WordPress into working copy and commit it into your repo.