-
TwentyThirteen
As WordPress 3.6 goes to beta, it’s awesome the way the new default theme, TwentyThirteen (that I’m using on this site), handles a variety of post formats.
-
TUTORIAL: Developing Locally on WordPress with Remote Database Over SSH
Today, I went about setting up a local WordPress install for some development I am doing at work. The problem that existed is that I didn’t want to bring the database from the existing development server site into my local MySQL instance. It’s far too big. I figured this could be done via an SSH…
-
Contest: 3 free copies of the WordPress Bible [UPDATE]
Today marked the drop of WordPress 3.5 and I want to celebrate. Tomorrow, I’m going to give away three autographed copies of the WordPress Bible. You have to be on Twitter. I apologize to those who have chosen to abandon Twitter, or have chosen not to participate, but it is the defacto communications medium of…
-
10 Things You Need to Know About WordPress 3.5

For 7 years, I’ve been publishing these articles every time a new version of WordPress comes out. Since version 2.0. It’s been a long run. It began as a need to fill people in about new features in WordPress (and there were a lot in 2.0. There wasn’t anybody doing these at the time, and…
-
HOLIDAY WORDPRESS DEAL: 30 Minute WordPress Consultation
As the holidays kick into full gear, and people start looking at a short sprint to gift times with family, I am offering a 30 minute phone consultation related to WordPress for $100. This is a great thing for someone who needs to figure out how to do something that may be unfamiliar for them…
-
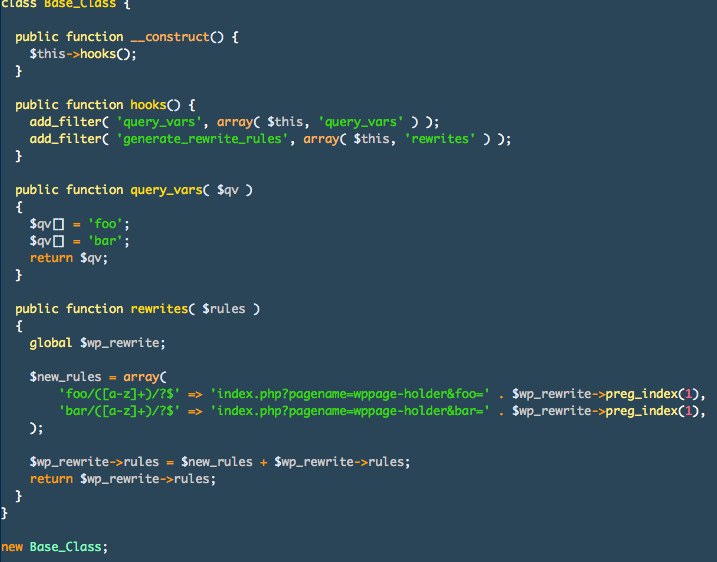
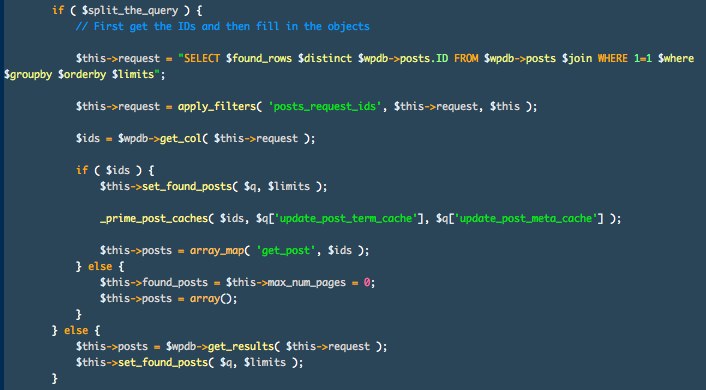
TUTORIAL: Building Custom Rewrite Endpoints in WordPress

Recently I concluded a sizable project that involved deep integration with an external API. I was responsible for creating content pages based outside of WordPress. To be clear, the pages would use an internal WP template, but all the content was generated using this external API. In order to make this work within the WordPress Rewrite system…
-
Competing Interests: WordCamp SF and the WordPress Foundation

Six years ago, the first WordCamp ever was held in SF and it became the launching point for many local regions and cities to continue the conversation, learning and educating around WordPress. It was always meant to be a hyper-local thing. Actually, as a correction, it was never meant to be a thing at all.…
-
WordPress Plugin: Easy Graphs
Everyone likes data visualizations so I wrote a plugin that will make the quick and secure creation of Pie Charts, Bar Charts and Line Charts easy. The answer is: Easy Graphs. Easy graphs is very simple to use. It’s a shortcode – [easy_graphs] Not just like that. The shortcode also requires one parameter “data”. This…
-
Eliminate Unused WordPress Plugins
Consider this post a public service announcement. It’s a common misconception that if a plugin is deactivated in WordPress, that you are immune from performance or security issues. On it’s face, this is not true, and you are risking the internet with this mentality! Take last year’s Timthumb debacle, for instance. Many themes include Timthumb…
-
10 Things You Need to Know About WordPress 3.4

WordPress 3.4 is around the corner. It’s currently beta4 which means a Release Candidate or three will be needed before it drops officially. If you want to test what’s out there now, the way to do that is through SVN. As usual, however, pre-release WordPress is not supported. As usual, however, I have been running trunk…
