-
INFOSEC 101: Breaking Down Scary Terms and What They Mean

I am not a hacker. But I understand the information security world. It’s a scary place, unfortunately, to people who have no exposure to it. Yesterday, WordPress 3.0.4 was released as a critical release… and it was. Matt explained the reason for the release in this way: Version 3.0.4 of WordPress…is a very important update…
-
10 Things You Need to Know About WordPress 3.1

Happy New Year, everyone. WordPress development on version 3.1 is wrapping up (Currently it’s in Release Candidate and should be released early in 2011)…. which means, it’s time for another edition of our 10 Things You Need to Know About posts. This is a bigger release than was originally planned. It was supposed to stay…
-
WordCamp Mid-Atlantic: Where It’s Been, Where It’s Going

Late in 2008, while I was transitioning from life in Baltimore to life outside of Washington, D.C., I was contemplating organizing the first WordCamp event in that area. Baltimore had begun to show signs of a healthy tech community and Washington had continued to flourish as a healthy communications scene. Philadelphia, just up I-95, had…
-
Back in Startup Mode… Announcing WP Engine!

Since I moved to Austin, I have been very coy about what I’ve been up to. There’s a reason for that and today I can tell you all about it. Especially since my good friend Marshall over at ReadWriteWeb already has. :-) It was very interesting. Back in May, my friend Pete Jackson, who works…
-
Impending Legal Precedent for GPL Licensing?

If you pay attention to the WordPress world, you might be aware that a landmark lawsuit is likely to be filed. I say landmark expecting that both sides will litigate and not settle – something that is desperately needed in the United States to validate and uphold the scope of the GPL license. WordPress is…
-
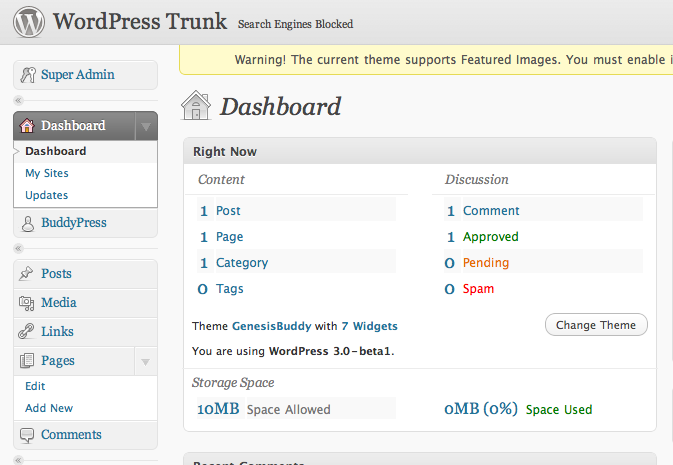
10 Things You Need to Know About WordPress 3.0

By now, you’ve probably heard the hype about WordPress 3.0. You may have even seen the WordPress 3.0 preview webinar I did not too long ago. This is somewhat of an odd release as I can’t point to 10 individual new features in WordPress. However, I can point to several very large new features that…
-
WordPress 3.0 Preview Webinar

Yesterday, the iThemes folks graciously hosted me for a webinar. I had the opportunity to demonstrate some of the more anticipated features of WordPress 3.0 (due out next month). In the process, I also expressed some of the philosophies in the WordPress community around contributing and shaping the most popular publishing platform on the web.…
-
Battle of the Titans: Premium Theme Framework Smackdown

I have provided updates for the problems reported with each theme on their pages in this report. We can provide one update per framework as long as something significant has changed (as in a new release of the theme). For a few days now, I’ve been looking closely at the four major theme frameworks. There…
-
HipHop, PHP, and the Evolution of Language

A lively little discussion developed over the past few days on the DC-PHP developers mailing list. We have a very active developers group here in the DC area – much larger than most cities, in fact. Part of what makes our group great is the diversity of background and experience that is in the group.…
-
Facebook's HipHop and What it Means to WordPress

This was originally posted on my company blog and reposted here for posterity. By now, the news has hit the street about Facebook’s new PHP pseudo-compiler technology that is looking set to change the PHP world once again. It is called HipHop for PHP. Here at Emmense, we build on PHP and more specifically, we…
